FB Message API Callback as an Azure Function
今日は Azure Function で FB Message API Callback を作ってみます。
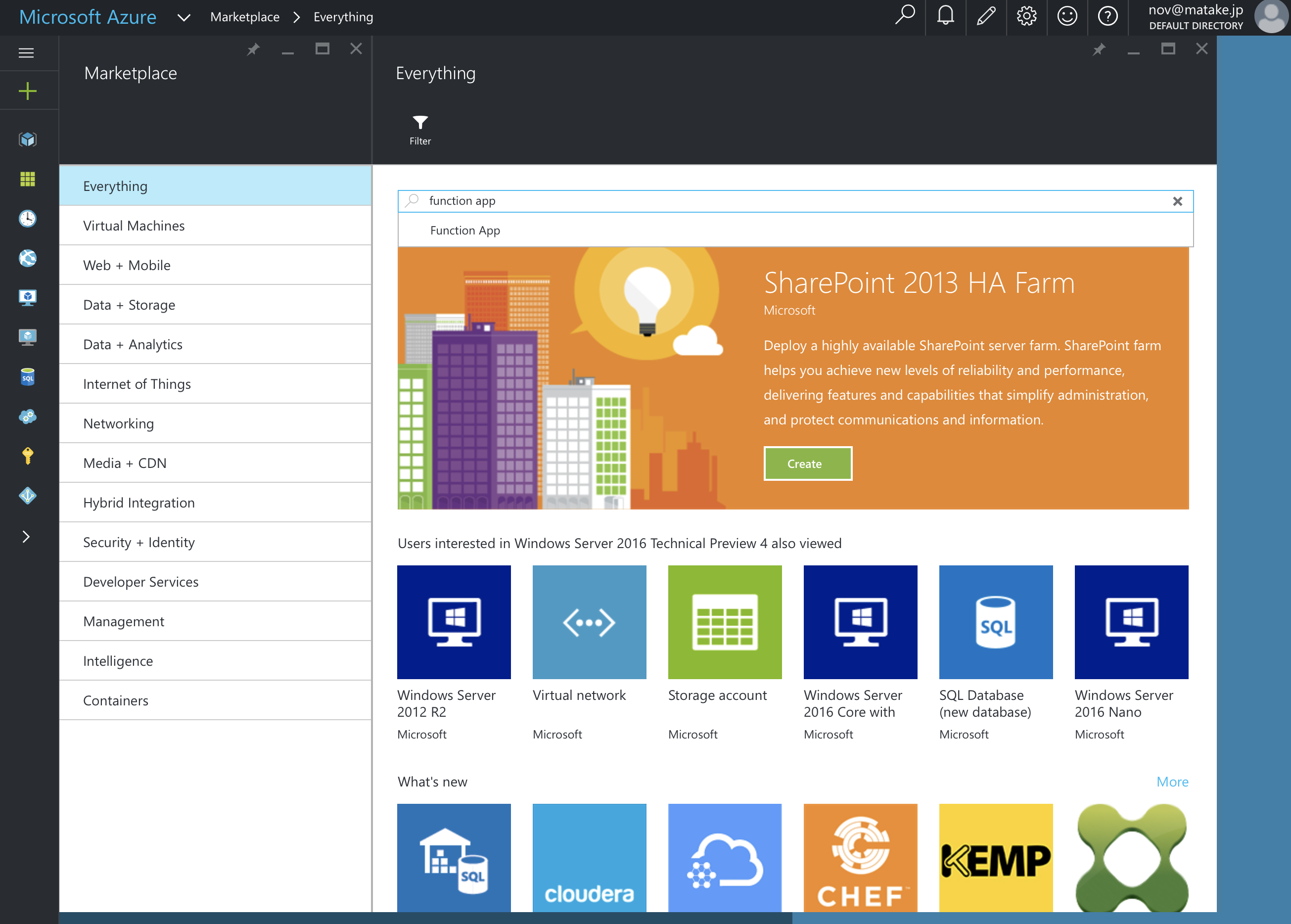
Azure Function は、Azure Portal の Marketplace で “Function App” って検索すると出てきますね。

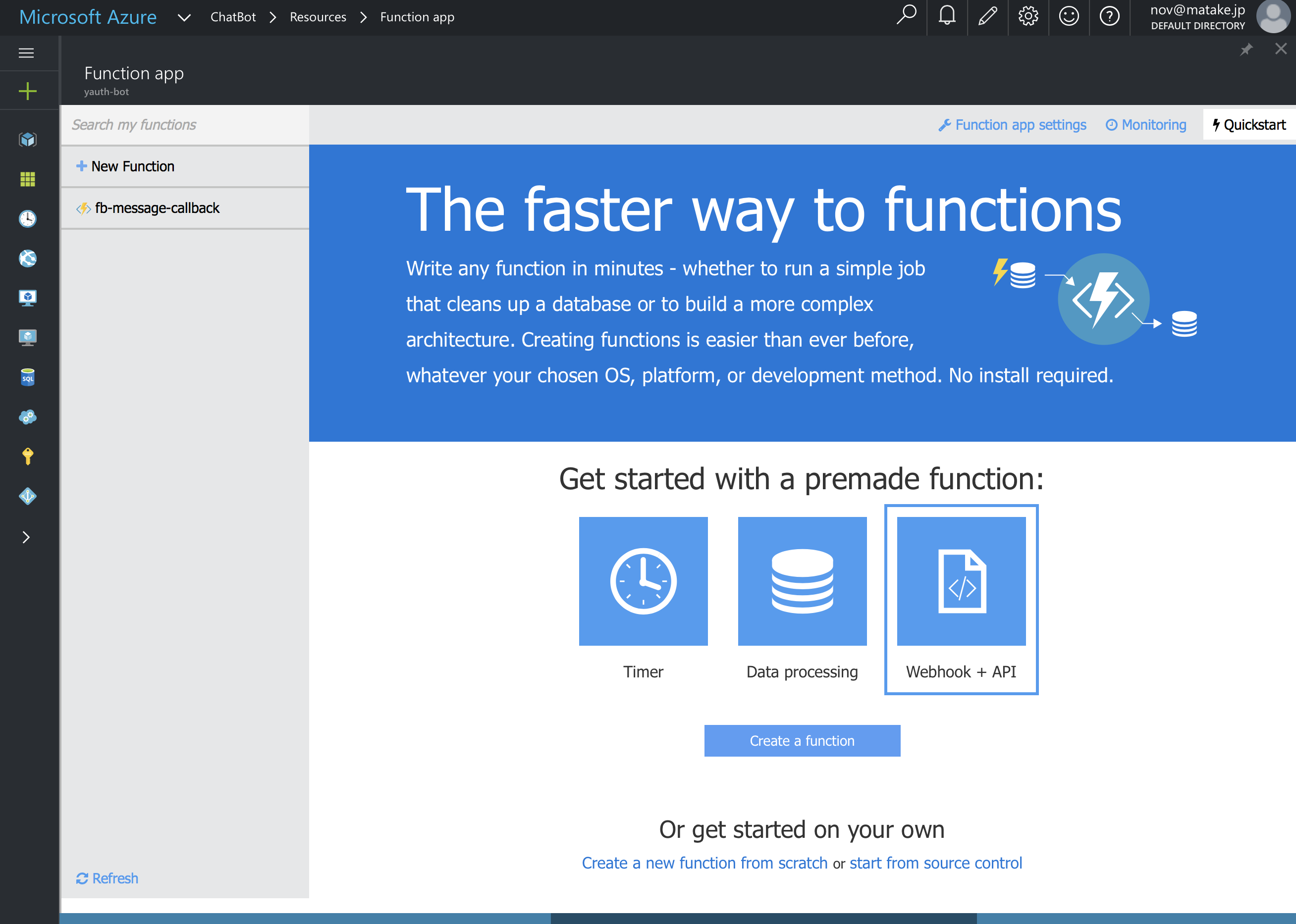
Function App の Deploy がおわったら、QuickStart から “Webhook + API” を選びましょう。

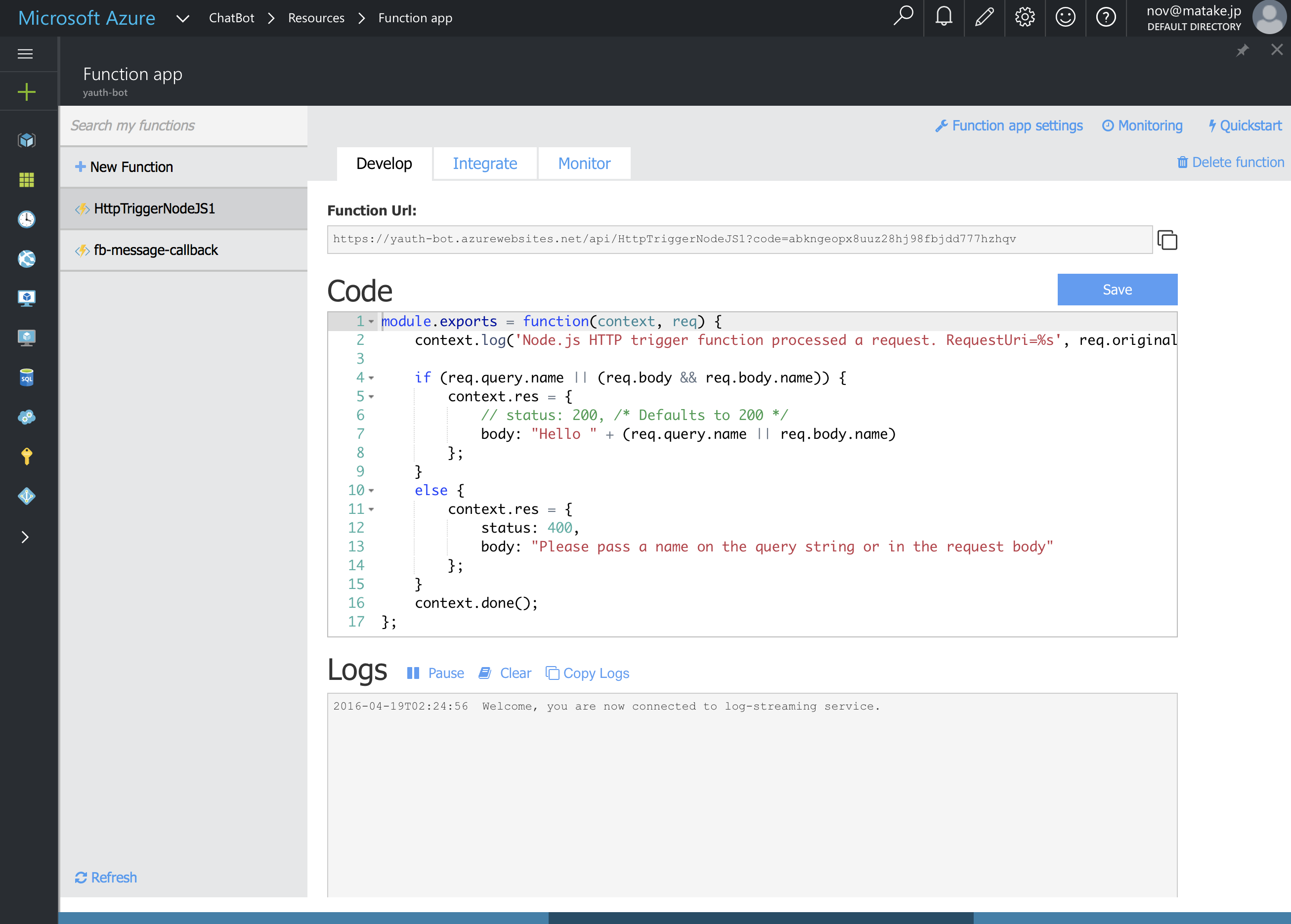
以下の様な Node.js のテンプレートアプリが出来上がります。

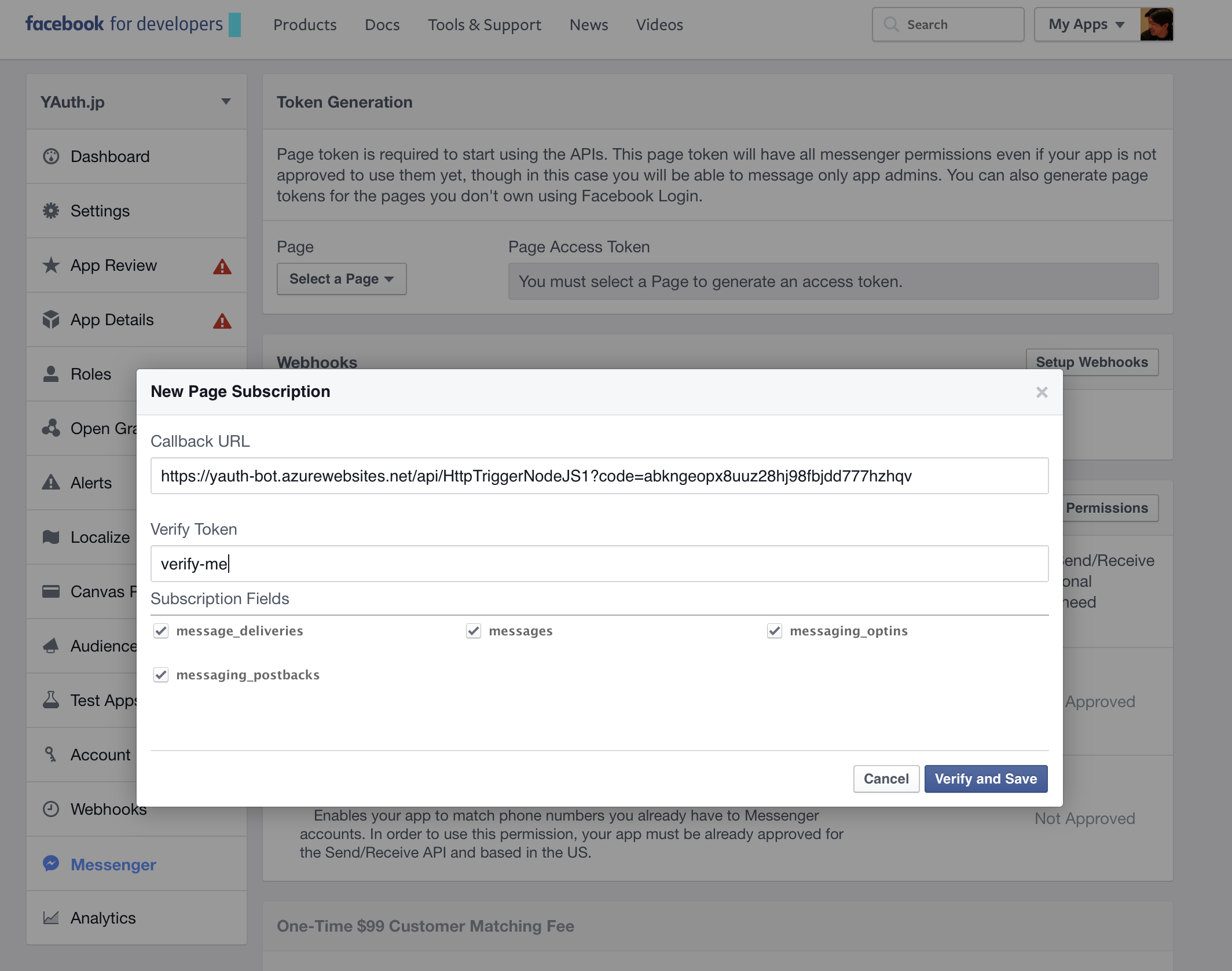
まずは FB Message の WebHook としてこの Function を登録します。
Azure Function の Function URL を FB Message API の WebHook Callback URL に登録して、適当な verify_token を設定します。

WebHook Verification のために、テンプレの Azure Function を以下の様に書き換えます。
1 2 3 4 5 6 7 8 | |
これで FB 側の Verify and Save ボタンを押せば、WebHook の Verifycation が成功して WebHook の登録が完了します。
では次に、Text Message を Echo するように Azure Function を書き換えましょう。
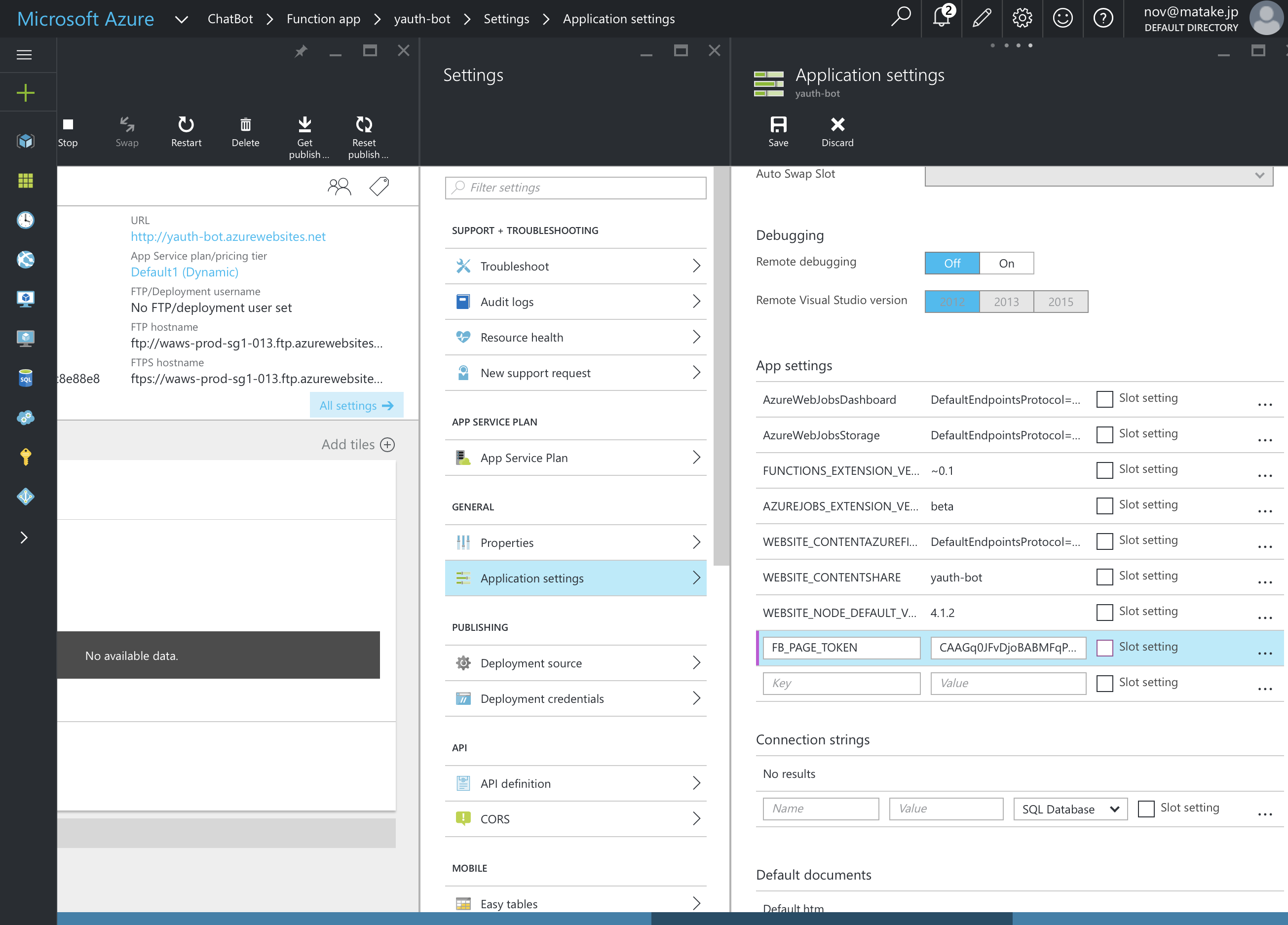
まずは FB Graph API の Messaging API を叩くために必要な FB Page Token を、Azure Function の Application Setting > App Setting に設定しておきます。
この時に使う FB Page Token は、先ほど WebHook を登録したページ (FB Messenger API の設定ページ) で取得したものを使う様にしてください。そこで取得した FB Page Token は Expire しません。

あとは Azure Function 側を以下の様に書き換えてやれば OK です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | |
早速該当 FB Page にメッセージを送ってみましょう。Echo が返ってくると思います。
さてと、YAuth.jp の問い合わせ対応 Bot を作ってみるかな。