Mix-up Attack は Per-AS Redirect_uri では防げない
いままで Mix-up Attack は Client が AS 毎に redirect_uri を使い分けていれば防げると信じられてきましたが、それじゃ防げないケースもあるよってのが OAuth ML に投稿されました。
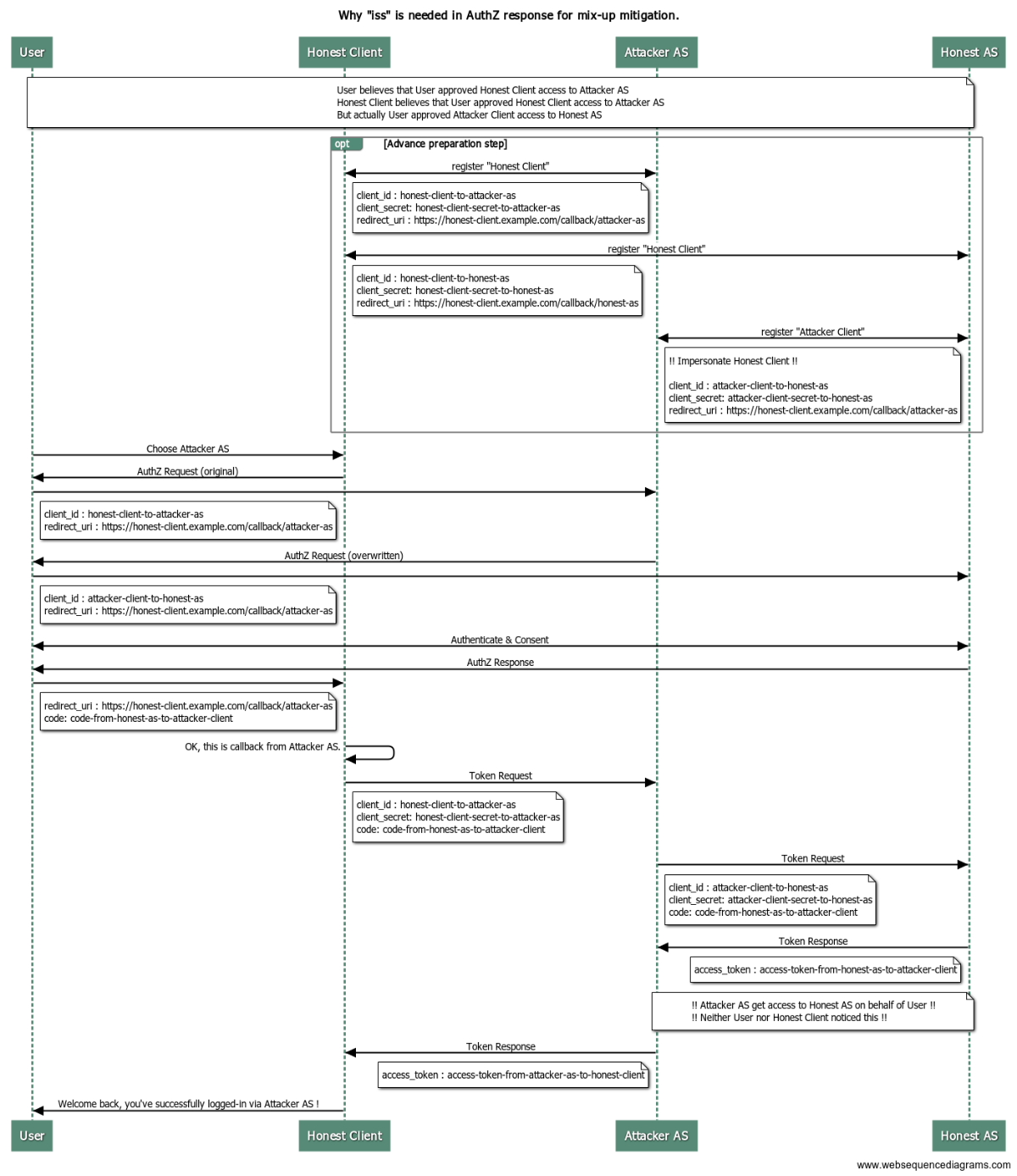
細かい解説は英語読んでもらうとして、シーケンスにするとこういうことです。

Attacker AS が (Display Name やロゴ等を通じて) 一見 Honest Client に見えるような Client (Attacker Client) を Honest AS に登録しておく必要があります。
User が Attacker AS 選んでるのに Honest AS に飛んで Approve してしまってる部分も、Attacker Proxy が利用可能な状況 (e.g., Client が HTTP なエンドポイントで Honest AS のログインボタン等を表示している) であればもっと違和感のないフローになるでしょう。
で、解決策として AuthZ Response に “iss” を含めることが提案されているのですが、「悪意のある可能性があるIdPを採用しない」ってのが一番の解決策であることに代わりはありません。